Trigger Surveys via API Call
Here’s the problem: I want to run the same survey question on exactly three different pages. Not site-wide. Just three pages. The pages are:
I could do it in two ways:
First is I create the survey then copy it twice – so that’s three running surveys simultaneously. But there’s a huge problem. Users don’t want to answer the same question over again. Heck they don’t even want to see the same survey they just answered pop-up on another page!
It’s just irritating. And when you copy a survey, that’s exactly the case. Your survey could have been answered by the same user and he/she could see it again on another page because it’s a totally different survey with the very same question.
We don’t want that. So we created a way for you to be able to call a survey multiple times through Javascript targeting.
This is the second way to do it – and the right way. Because when I call a survey through Javascript, I’m sure that it’s the exact same survey with the exact same questions – although it can show up in numerous other pages in my site depending on where I want it to.
We call this feature our Javascript API call. Here’s how it works:
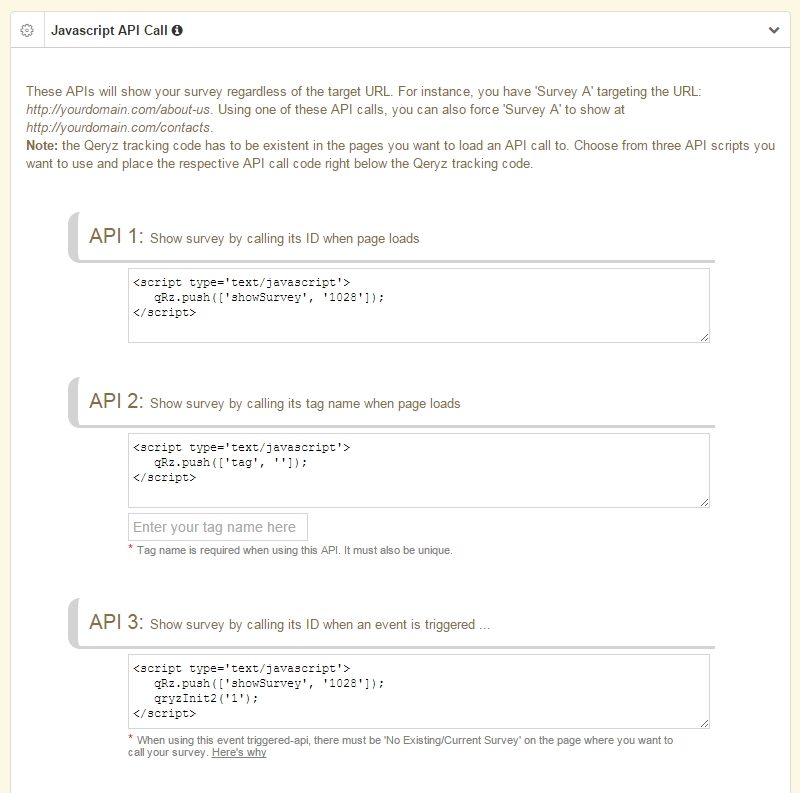
You place a small snippet of code right below the Qeryz tracking code that looks like this:
<script type=’text/javascript’>
qRz.push([‘showSurvey’, ‘0001‘]);
</script>
The number 0001 is your survey’s unique ID. This will be given to you in your dashboard so all you need to do is copy-paste this code snippet and you’re good to go.
Using this new feature, I was able to run the exact same survey on the three pages I outlined above (you could check it now – it’s still live).
The proof that it’s the same survey is: If you try answering the survey on any of those three pages, it would not show up on the other two pages anymore.
This is the first Javascript API call feature that we have. Right now we call it API 1.
API 1 shows your survey by calling its unique ID when the page loads. It respects all of the behavioral and targeting settings of the survey that you are calling. So if it’s set to show up on exit intent, it will do so (unlike API 3).
API 2 functions similarly although it comes with a small twist – and that’s calling your survey through a tag name. Just so you don’t have to use the unique survey ID.
API 3 is the most interesting because you’re able to call the survey only when an event is triggered.
The code for API 3 is significantly longer. Here’s what it looks like:
<script type=’text/javascript’>
function addListener(element, action, callback){
if (element.addEventListener){
element.addEventListener(action, callback);
}
else{
element.attachEvent(‘on’+action, callback);
}
}
function showMySurvey(element, action, callback){
qRz.push([‘showSurvey’, ‘0001’]);
qryzInit2(‘1’);
}
var anchorTagID = document.getElementById(‘link_id‘);
addListener(anchorTagID, ‘mouseover‘, showMySurvey);
</script>
All you really need to change here are the parts highlighted in red:
var anchorTagID = document.getElementById(‘link_id‘);
addListener(anchorTagID, ‘mouseover’, showMySurvey);
link_id should be replaced by the value of the ID of your trigger element. For example, you want an image to trigger the event. Here’s what to do:
<img src=”example.jpg” id=”triggerone“>
var anchorTagID = document.getElementById(‘triggerone‘);
mouseover should be replaced by any event attribute you desire. In this case, mouseover is what we put in as default. You could change it with click or select or any of the actions listed below. Whichever you want to put in as the action trigger.
addListener(anchorTagID, ‘mouseover‘, showMySurvey);
Action triggers you can put in are as follows:
- select – Fires after some text has been selected in an element
- submit – Fires when a form is submitted
- click – Fires on a mouse click on the element
- drag – Script to be run when an element is dragged
- scroll – Script to be run when an element’s scrollbar is being scrolled
- play – Script to be run when media is ready to start playing
- pause – Script to be run when is paused either by the user or programmatically
API 3 will trigger the moment the user does the said event. It overrides any behavioral setting you may have put in place for a target survey.
For example: You set Survey 1 to run when a user is about to exit the screen. But using API 3 to call Survey 1 will override this and the moment the user triggers the event, Survey 1 will pop-up even if the user did not express any intent to exit the screen.
These are new and powerful ways to call your surveys in moments that are precisely where you want your user’s implicit intent to be. Try it out!
Note: This feature is available only for the Agency Plan. You can try Qeryz Agency for free for 15 days.